Documentation
With this guide you will learn how to use and configure mowplayer
Player Implementation
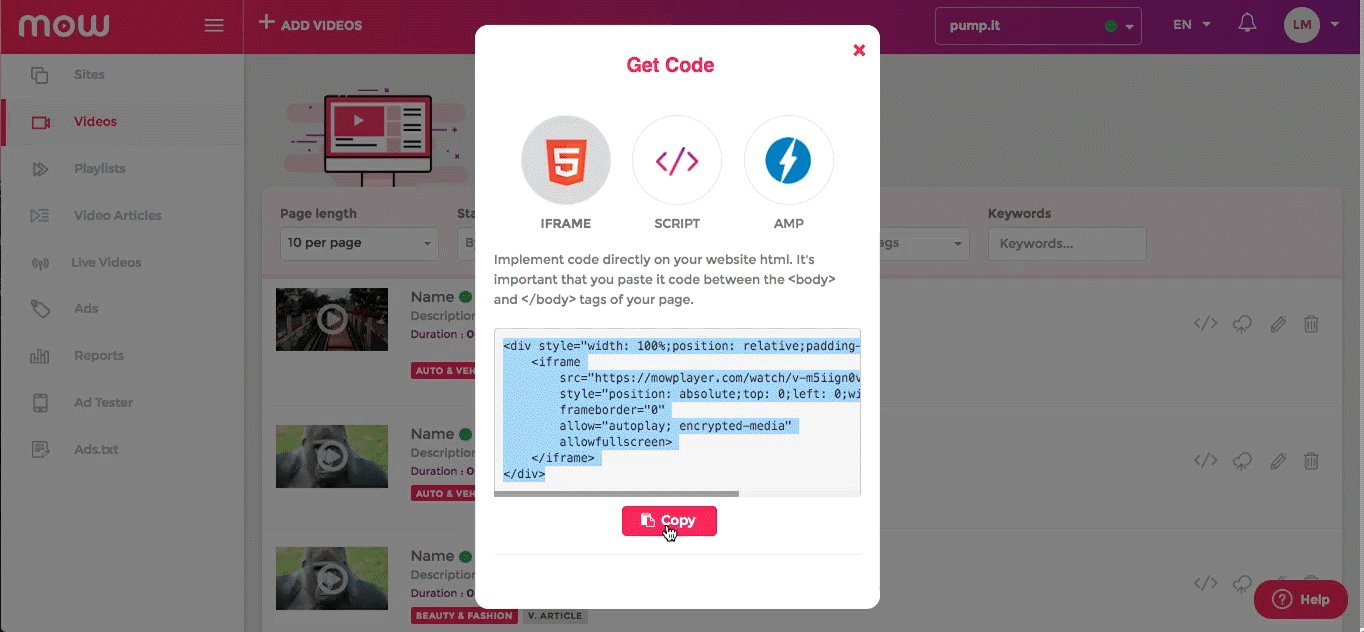
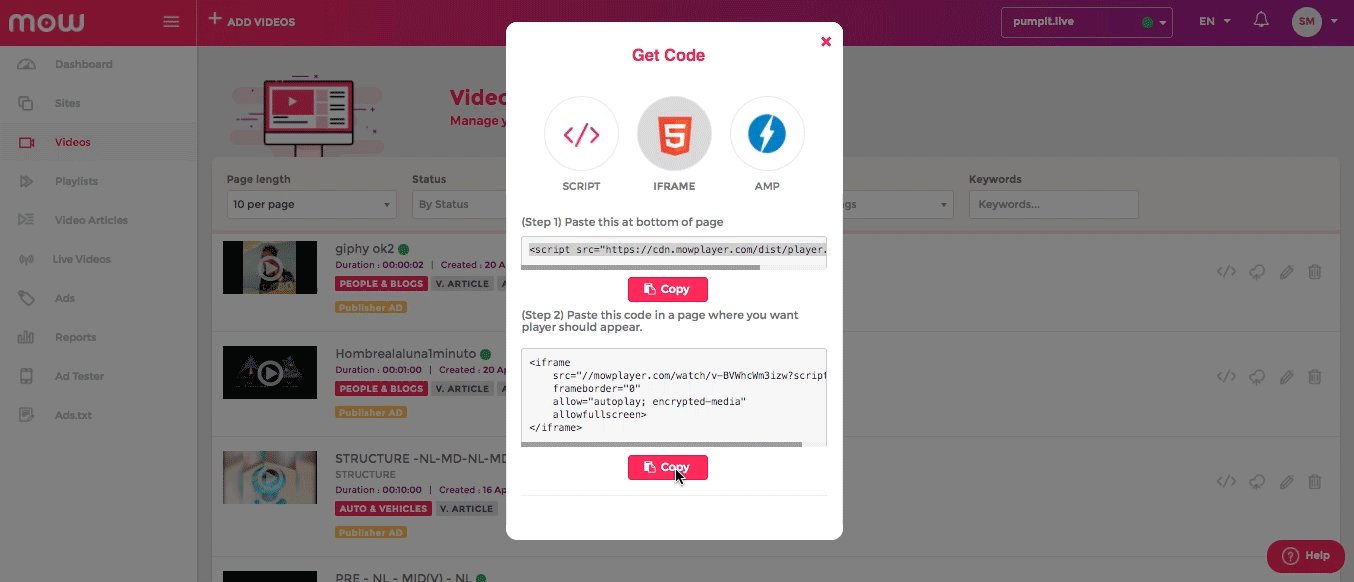
From the VIDEOS section, choose the Video you want to upload to your website and click on </> Get Code You will find 3 different types of codes to use:
- Single Script (for sync implementation)
- Iframe (for async implementation)
- AMP (for full AMP site)
-
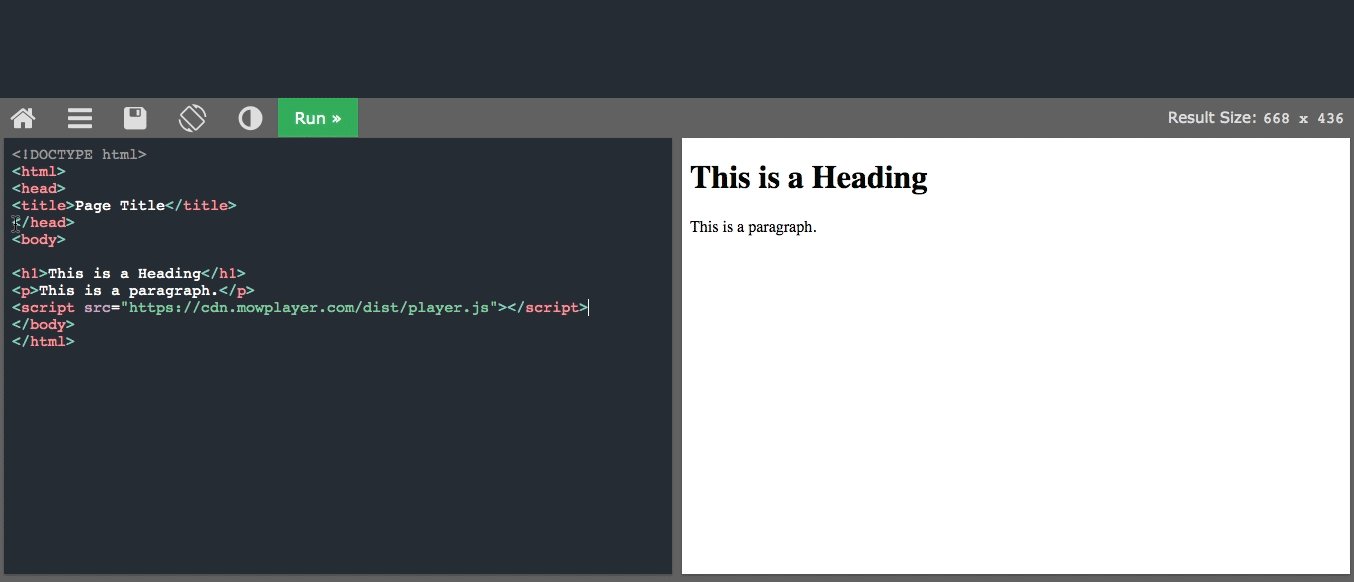
Single Code implementation.
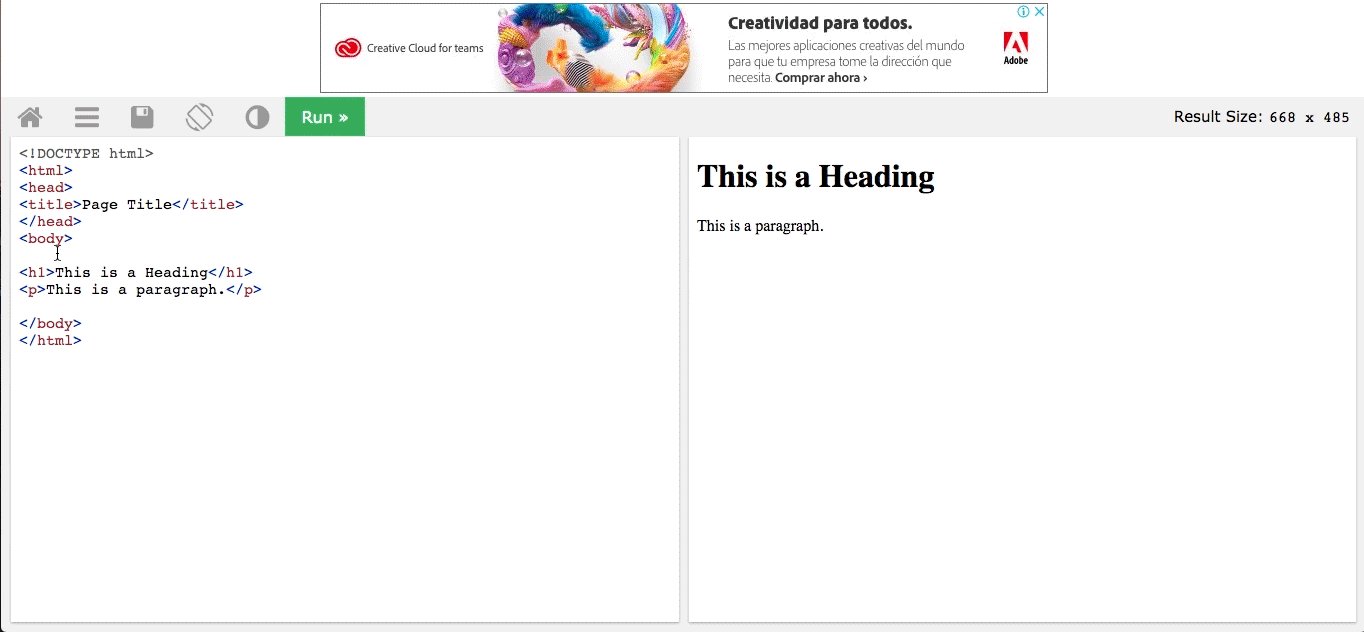
Just copy and paste the single script between the <body> and </body> tags of your page.
WORDPRESS / CMS website: WORDPRESS / CMS website: Implement the code in your article using html mode

-
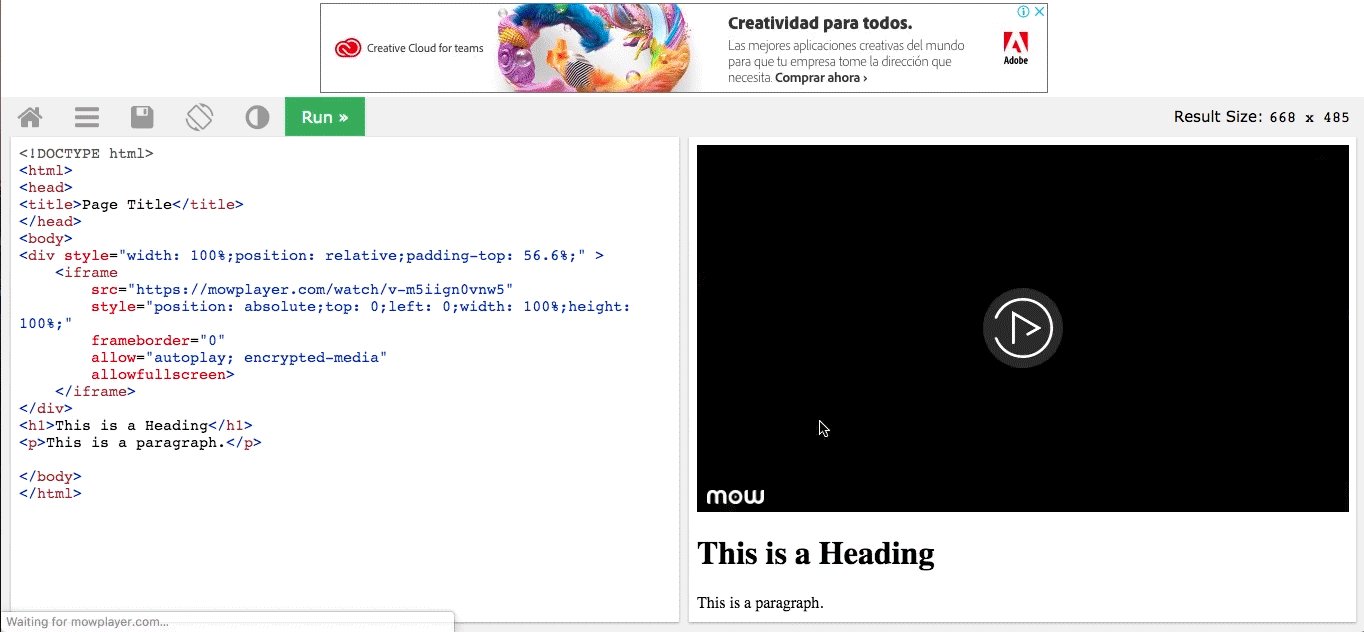
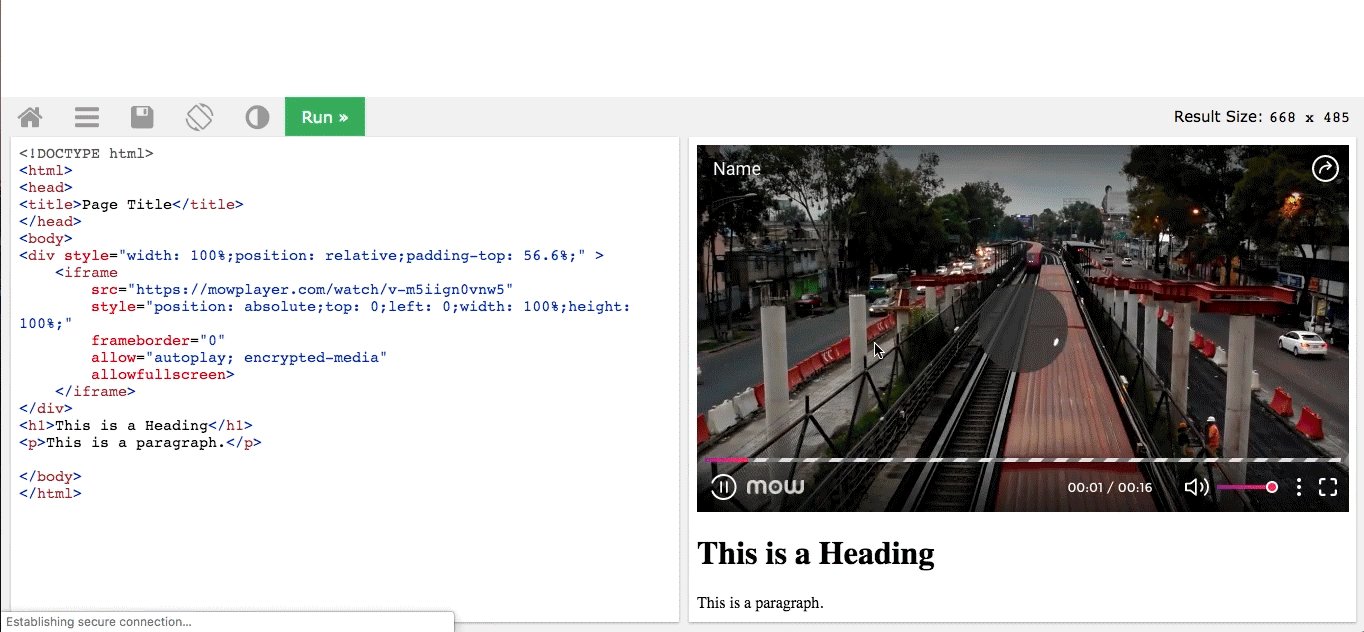
Iframe Implementantion (Recommended)
Paste the iframe code where ever you want to show the player with your video content.
Copy and paste the first code in all the pages of your websites, it should be place before the end of </body> tag. This code only need to be implemented one time per site. So if you aleready did this you can use the second iframe code directly.

- AMP code Mow player have develop their own amp-component. You can check here for more information about If you are runnging a full amp site you need to include the first part of the code into you <header> and implement your second code where ever you want to show your player.